Bikinimodell till steampunkare.

En sak vi gjort i skolan på photoshoplektionerna har varit att sätta ihop delar från olika bilder, photobashat. Hade lite tråkigt tidigare idag så tog en bild på en brud i bikini och satte på massa steampunkstuff på henne. Blev fett nöjd, funderar fett mycket på att sy ihop en steampunkcosplay nu. Tycker ni förresten att jag ska starta upp min gimp- och bloggskola igen?
Mina favorit typsnitt just nu.
Meny från höger till vänster.

Svarar på en läsarfråga angående hur man får sin menytext (t.ex. kategorierna) att flöda från andra hållet.
Ändra mellan right, left och center. Hur ni nu vill ha det.
Hur man får en bild framför kategorierna.

Här är en video där jag visar hur man får en liten bild framför varje länk i kategori- och arkivlistan.
Koden som ska in i kodmallarna; <img src="BILDLÄNK HÄR">
Glöm inte att göra exakt samma ändring i alla kodmallar för att det ska synas på alla sidor i bloggen.
Hur man skapar en enkel header.

Visar i denna videotutorial hur man gör en enkel header i Gimp med endast en bild och lite text.
Här är inlägget om hur man laddar ner snygga typsnitt till Gimp.

Hur man får en fast bakgrund.

Tänkte visa hur man får en fast bakgrund som sitter fast oavsett hur mycket man zoomar in och ut. Ex. bloggarna som syns i videon är Viras samt Addiehero. Ändrade från att ladda upp på YouTube till Videofy.me. Hoppas det är hjälpsamt.
Koden som ska in under body { innan } ;

Hur man får en bild i browsern.

Har fått ett antal frågor angående hur man får en liten bild/ikon i browsern som jag har, så jag gjorde en tutorial. Dock inte en tutorial som jag brukar göra utan en i videoformat, säg gärna vad ni tycker i en kommentar. Hoppas att ni tycker det är skoj att för första gången höra min röst.
Koden som ska in i kodmallarna ovanför </head> ;


Hur man får droppande text.

Har fått en fråga angående hur jag fick "droppar" under texten i t.ex. min header. Det är faktiskt inget speciellt, det är faktiskt så lätt att det bara är att ladda ner det här typsnittet och sedan bara skriva med det. Lägg gärna till skuggor eller liknande för att det ska bli extra snyggt. Vet ni inte hur man laddar ner typsnitt så är det bara att checka mitt gimptips om det här.


Lägg in bakgrund bakom kommentarfält.

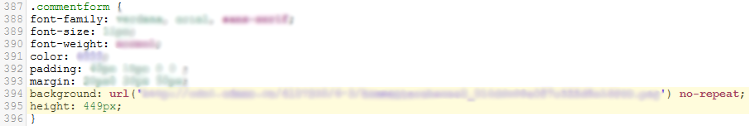
1. Börja med att gå in i stilmallen i bloggen. Leta upp avsnittet vid namn .commentform { som finns ganska långt ner i mallen.
2. Sätt in följande kod längst ner i detta avsnitt precis innan }.
3. Ladda upp eran bild, kopiera bildlänken och klistra in den mellan (' och ') där jag skrivit BILDLÄNK HÄR. Skriv hur många pixlar hög eran bild är där det står NUMMER precis innan px. Det ska se ut som här nedan.

4. Spara och checka så det blev bra. Ni ser antagligen vad som är felet om det blivit fel någonstans så ni kan fixa det, annars lämna en kommentar så ska jag se om jag kan hjälpa er.

Skapa en bakgrund bakom kommentarsfälten.

Har fått sjukt många frågor angående hur jag skapade min speciella och absolut egna bakgrund där man skriver kommentarerna. Bästa med denna bakgrund är att man kan vara säker på att man är helt jävla ensam om den, speciellt om man sätter in en bild eller liknande som jag har gjort. Denna tutorial kommer vara i två delar eftersom jag både vill visa er hur man gör bilden samt hur och var man sätter in den.
1. Börja med att kolla i stilmallen hur stor eran content är. På en av mina testbloggar är content 600px bred vilket betyder att bilden jag ska göra alltså ska vara just 600px bred.
2. Öppna upp Gimp, klicka på arkiv i listen högst upp och klicka sedan på Ny. Ställ in bredden på hur bred eran content är, vilket blir 600px bred för min del och sätt sedan 500px på höjden.
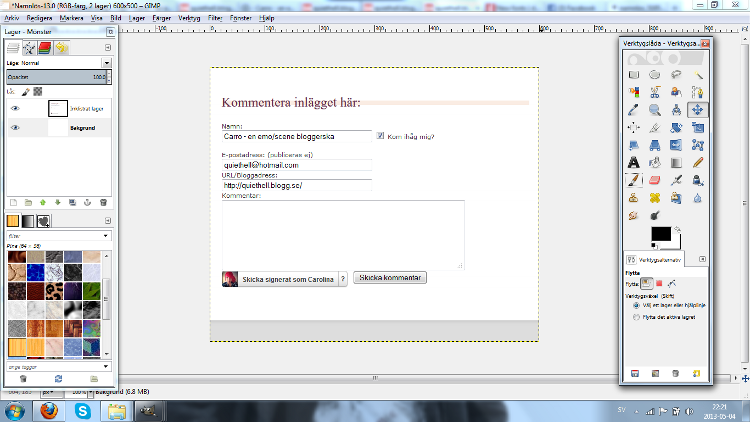
3. För att veta var allt i rutan ligger måste ni gå in i eran blogg, gå in i ett inlägg och bläddra ner till där man kommenterar. Klicka på Prt Sc på tangentbordet, alltså "fota" skärmen.
4. Klistra in bilden i Gimp i er bild ni öppnade innan. Dra bilden med hjälp av flyttnings verktyget så sidorna på content kommer på sidorna i eran bild. Alltså som det ser ut här nedan, som ni ser så har jag gjort så den passar, det är ungefär där fälten är på bilden som fälten kommer vara sen i bloggen.

5. Var nu kreativ och gör en egen bakgrund, men tänk på var fälten kommer vara när ni lägger in den så låt lagret med fälten på vara kvar och gör allt annat på transparenta lager. Glöm heller inte att ta bort lagret med fälten i innan ni sparar bilden, för det kommer riktiga fält där när ni lagt upp den. Krångligt, men hoppas ni fattar.
6. När ni är klara är det bara att spara bilden i .png format genom att exportera den. I nästa skola får ni lära er hur ni lägger in den samt vad ni behöver för koder för att få det att fungera.

Hur man får en "tillbaka till toppen" knapp.

Tänkte berätta hur jag fick min pil som kommer fram längst till höger i bloggen när man bläddrar ner och när man klickar på denna pil kommer man tillbaka till sidans topp. Lärde mig detta hos ADARAS.
1. Börja med att gå in på denna sida där ni väljer ut en snygg pil eller ikon som ni vill använda er av. Se till att välja en som passar just eran blogg och som går ihop med övriga färger i bloggen.
2. Kopiera koden under den knapp du valt.
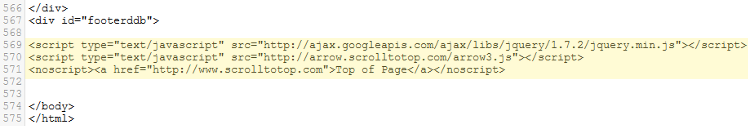
3. Gå in i kodmallarna i eran blogg och bläddra ner till slutet av kodmallen. Klistra in koden precis ovanför </body>.

4. Gör nu samma sak i alla kodmallar, om ni vill ha knappen på alla sidor i bloggen.

Saker att tänka på som bloggare.

Detta är nog ett av de viktigaste inläggen jag kommer göra i min bloggskola, inlägget där jag berättar och uppmanar folk att inte vara en copy. Något av det tråkigaste med att vara bloggare är faktiskt inte att få hatkommentarer, nej, det är att se andra kopiera ens material. Så därför tänkte jag ge er en liten lista på saker som man absolut inte ska göra som bloggare samt saker man ska göra.
KOPIERA INTE ANDRAS BILDER.
Förutom om ni frågat och personen sagt ja till det. Men ni kan alltid använda er av andras bilder i bloggen, men kom ihåg att länka källan till bilden. Om man inte länkar källan till bilden så kan man tyvärr bli anmäld vilket kan leda till att ens blogg stängs ner utan att man kan göra något åt det. Hittar ni någon bild på tumblr som ni vill använda? Skriv antingen tumblr-bloggen eller skriv att ni hittat bilden/-erna på tumblr.
KOPIERA INTE ANDRAS INLÄGGSMATERIAL.
Tänk er en bloggare som t.ex. mig som sitter i timmar för att fixa det perfekta inlägget. Sedan ser exakt samma inlägg på en annan blogg. Kul? Nej. Varför ta någon annans inlägg? Om man känner sig tvungen att sno andras inlägg så borde man tänka över varför man bloggar eftersom man antagligen inte äger någon egen fantasi. Lånar ni något ur någon annans inlägg eller vill göra ett liknande så länka bloggen ni hittade det på eller fråga åtminstone bloggaren om ni får göra ett liknande inlägg. Men tänk på att alltid göra inläggen på ert eget vis, kopiera inte rakt av, ta bara inspiration från det.
Tänk er en bloggare som t.ex. mig som sitter i timmar för att fixa det perfekta inlägget. Sedan ser exakt samma inlägg på en annan blogg. Kul? Nej. Varför ta någon annans inlägg? Om man känner sig tvungen att sno andras inlägg så borde man tänka över varför man bloggar eftersom man antagligen inte äger någon egen fantasi. Lånar ni något ur någon annans inlägg eller vill göra ett liknande så länka bloggen ni hittade det på eller fråga åtminstone bloggaren om ni får göra ett liknande inlägg. Men tänk på att alltid göra inläggen på ert eget vis, kopiera inte rakt av, ta bara inspiration från det.
KOPIERA INTE ANDRAS DESIGNER/HEADER.
Det finns dom här personerna som inte vet hur man kommer med något eget. Visst, man kan ladda ner en gratisdesign och andra kan ha en likadan. Men om någon har en personlig design och man ser den på någon annans blogg så är det inte okej. Samma med folk som använder sig av andras headers. Vet inte hur många bloggar jag klickat in på som använt sig av samma "bakom"-teknik som t.ex. Keela och Caty använde sig av förut, tekniken där man lägger några mindre bilder bakom en större bild som ska vara fokuset för headern. And you? Kopiera inte storbloggarnas bakgrunder och använd dom i er blogg, det må se snyggt ut men det är inte snyggt gjort.
Det finns dom här personerna som inte vet hur man kommer med något eget. Visst, man kan ladda ner en gratisdesign och andra kan ha en likadan. Men om någon har en personlig design och man ser den på någon annans blogg så är det inte okej. Samma med folk som använder sig av andras headers. Vet inte hur många bloggar jag klickat in på som använt sig av samma "bakom"-teknik som t.ex. Keela och Caty använde sig av förut, tekniken där man lägger några mindre bilder bakom en större bild som ska vara fokuset för headern. And you? Kopiera inte storbloggarnas bakgrunder och använd dom i er blogg, det må se snyggt ut men det är inte snyggt gjort.
KOPIERA INTE ANDRAS IKONER.
Har någon en personlig ikon i sin blogg, som t.ex. mina blodiga ikoner i den vänstra menyn, så ta inte dom. Vet ni inte hur man gör egna ikoner så be någon som kan att göra dom till dig, eller sök på google efter gratisikoner. Det är samma som med design, header och bakgrund - det må se snyggt ut men det är inte snyggt gjort.
Har någon en personlig ikon i sin blogg, som t.ex. mina blodiga ikoner i den vänstra menyn, så ta inte dom. Vet ni inte hur man gör egna ikoner så be någon som kan att göra dom till dig, eller sök på google efter gratisikoner. Det är samma som med design, header och bakgrund - det må se snyggt ut men det är inte snyggt gjort.
Slutligen vill jag bara säga att det är aldrig roligt att läsa en kopia av någon annans blogg, så kom med något eget så kommer era läsare att stanna kvar. Är det något unikt som finns i bloggen så kommer de stanna för att läsa, är det samma inlägg som en annan bloggare skrivit så kan personen lika bra skita i er blogg och läsa den andra istället.
Så, vill ni behålla era läsare så tänk på att vara originalet.
Hur man skapar en "Startsida"-ikon.

Som ni säkert har sett använder jag mig inte bara av en vanlig Tillbaka till startsidan-text för att komma till min startsida när man har klickat runder i bloggen. Jag använder mig istället av en ikon/bild som man kan klicka på för att komma dit. Här tänkte jag visa hur man får en sådan ikon i bloggen, tutorial för blogg.se.
1. Börja med att skapa en ikon i t.ex. gimp genom att använda er av pensel- och textverktyget. Se till att bilden passar i eran bloggmeny. Spara ikonen i .png-format. Vet ni inte hur man laddar ner annorlunda penslar och typsnitt så checka min gimpskola HÄR.
2. Ladda upp bilden i bloggen, kopiera koden som finns intill den.
3. Gå in i kodmallarna och sedan in på inläggs-kodmallen. Gå ner till <div id="side"> och lägg in följande kod:
4. Byt ut LÄNK mot eran blogglänk och byt ut BILD ETT och BILD TVÅ mot antingen av och samma bild eller två olika. Väljer ni att sätta två olika bilder blir det bild nr. 2 vid mouseover. Vill ni bara ha en bild hela tiden så lägg in samma bildlänk på båda platserna. Det ska i se ut som det gör i min kodmall nedan.

5. Gör nu samma sak i de andra kodmallarna, dock inte Startsida-kodmallen då det inte är där vi vill ha den eftersom på den sidan är man ju redan på sidan vi vill länka till.

Hur man får skugga bakom bloggen.

Hade tänkt berätta hur man får en snygg skugga bakom meny, content och där man vill ha det. Detta är ett snyggt trick för att få bloggen att "poppa" lite mer vilket gör den levande för ögat. Denna tutorial är för blogg.se.
1. Börja med att gå in i stilmallen.
2. Kopiera följande kod.
3. Bläddra ner till #content { och klistra in koden precis innan avsnittet avslutas, innan }. Se bild nedan.

4. Förhandsgranska. Om ni vill ha en bredare skugga är det bara att skriva ett högre nummer där antalet pixlar står. Det är bara den sista som behöver vara ifylld, de andra behöver ni inte bry er om. Vill ni ha annan färg på skuggen är det bara att ändra färgkoden efter # som just nu är färgkoden för svart, till en annan färg (färgkod!).
5. Gör samma sak på menyn samt andra ställen ni vill ha skugga bakom. Spara.

Hur man får runda kanter i bloggen.

Tänkte berätta hur jag fick mina kanter på inläggrutan (content) och mina menyer rundade, det är sjukt lätt att göra. Imorgon kommer tutorial på hur ni skapar en skugga runt content samt meny/-er precis som jag har.
1. Gå in i bloggens stilmall.
2. Scrolla ner till avsnittet som heter #content {. Klistra in följande kod längst ner i detta avsnitt precis innan }.
3. Förhandsgrandska. Vill ni ha mer rundade kanter så ändra bara antal pixlar (px) i koden.
4. Gör nu samma på menyn, alternativt menyerna, för att även dessa ska få rundade kanter. Förhandsgranska så det ser bra ut. Spara. Super enkelt!

Hur man får en annan muspekare i bloggen.

Fick en fråga angående hur jag fått en annan muspekare i min blogg. Min muspekare kommer ursprungligen från spelet Skyrim och det är sjukt lätt att ändra sin muspekare till något nytt och snyggt. Kanske vill man ha en muspekare från något awesome spel som jag har, eller kanske något sött? Eller varför inte bara ett annat utseénde på den vanliga pilen? Checka vidare för att se hur man gör, denna tutorial är till för blogg.se-användare.
1. Börja med att gå in på denna sida.
2. Välj ut en muspekare, ni finner olika kategorier i en spalt åt vänster. När ni funnit en muspekare ni vill använda, klicka in på den.
3. Kopiera koden som finns i rutan under Option #1 - Universal CSS/HTML Code.
4. Klicka på design, kodmallar. Nu ska ni lägga in koden precis innan scripten börjar i kodmallen. Jag använder mig av en random muspekare för att visa er var ni ska lägga in koden.

5. När man nu går in i bloggen kommer det ligga en banner uppe i högra hörnet som inte alls är snygg att ha placerad där. Därför tar ni bort allt efter </style> i koden. Alltså följande tar ni bort.

6. Gör samma sak i alla kodmallar på samma plats för att muspekaren ska vara likadan på alla sidor i bloggen.

Hur man skapar skugga.

I detta exempel kommer jag använda mig av en text, men det är på detta sätt jag gör med alla saker jag vill skapa en snygg skuggeffekt bakom. Jag har bland annat använt mig av denna effekt i min header.
1. Öppna ett nytt lager.
2. Skriv en text genom att använda textverktyget. Ändra storlek, färg och typsnitt. Det är endast färgen på texten ni kommer kunna ändra i efterhand, allt annat måste vara som ni vill ha det redan från början.
3. Högerklicka på textlagret i lagerlistan som finns i den ena spalten, välj "alfa till markering" som finns ganska långt ner i listan.
4. Uppe i listen längst upp där ni skapade ert nya lager hittar ni en meny som heter "Markera" och i dropdownmenyn som kommer fram klickar ni på "Förstora...".Väl storlek ett genom att skriva en etta i rutan, men detta finns oftast redan. Klicka på OK.
5. Skapa ett nytt lager genom att klicka på det lilla pappert under lagerlistan. Se till att du klickar i att det ska vara transparant.Dra det nya lagret under textlagret genom att hålla in det och dra.
6. Fyll det transparenta lagret med svart färg (eller vad det nu är för färg ni vill att er skugga ska vara) genom att dra den svarta färgen i förgrunds- och bakgrundfärg till lagret. Då kommer bara det som är markerat runt texten att bli färgat.
7. Klicka än en gång på menyn "Markera" i listen längst upp och välj denna gång "Inget". Nu kommer markeringen att försvinna.
8. Klicka sedan på lagret ni fyllde med färg, klicka på vattendroppen bland verktygen och välj en bra pensel samt storlek.Dra penseln över färgen så att det blir oskarpt. Det kommer nu se ut som det finns en skugga bakom texten. Det ska alltså se ut som på bilden här nedan där jag gjort en skugga bakom en text.

9. Nu är det bara att sammanfoga textlagert med det andra lagret genom att högerklicka på lagerna och klicka på "Sammanfoga nedåt". Klart.

Tips på var man kan sprida sin blogg.
Hur man får bilderna ända ut i kanterna.

Har gjort ändringar i bloggen, bland annat har jag gjort så mina bilder går ända ut i kanterna på inläggen men att texten stannar längre in. Detta är orsaken till att mina bilder är för små för bloggen, jag har ändrat några bilder så de går ut i kanterna men ni får leva med att mina lite äldre inlägg har för små bilder.
Hade iallafall tänkt visa er hur ni också kan få era bilder ut i kanterna men att texten stannar där den är. Detta är ett enkelt och snyggt sätt att få ett intryck av att bloggen är bredare. Denna tutorial är för blogg.se.
1. Börja med att gå in i er stilmall.
2. Leta upp avsnittet vid namn .entrybody {.
3. Kopiera koden här nedan, klistra in den under att .entrybody { avsnittet avslutats, alltså under }.
4. Förhandsgranska. Är bilderna i bloggen inte ända ut i kanterna eller är för långt ut? Ändra då -23px; till andra tal tills det passar er blogg.
5. När det passar bloggen är det bara att spara. Tänk på att era bilder måste nu vara lika breda som själva inläggsrutan. Mina bilder var förr 700px breda, nu när jag har dom ända ut i kanterna måste bilderna vara 750px breda eftersom det är så bred min inläggsruta är. Det går inte heller att sätta bilder bredvid varandra när man gjort dessa ändringar i stilmallen utan man måste ändra bilderna i t.ex. gimp eller photoshop så de är bredvid varandra, om det är det man vill ha, innan man lägger in bilderna i bloggen.

Hur gimp fungerar (viktigaste funktionerna).

Fick en fråga av en läsare som undrar hur gimp fungerar, vilket kan vara ganska flurigt att veta när man precis börjat använda programmet. Därför ska jag i detta inlägg försöka berätta för er hur gimp fungerar och de olika "momenten" i gimp.

1. I fönster nummer ett som är markerat på bilden finns lagrena som används. Varje gång man öppnar ett nytt lager så hamnar det i en lista i detta fönster. Här kan man även bestämma vilket lager som ska ligga över ett annat, man kan skapa nya eller ta bort lager samt man kan göra ett lager transparant.
2. I fönster nummer två som är utmarkerat på bilden kommer bilden/lagret som används synas. I listen ovanför där bilden/lagret ligger finns olika dropdown menyer med olika funktioner.
3. I fönster nummer tre som ni också ser på bilden finns verktygen man använder sig av samt alternativen till ett valt verktyg. Läs mer om de viktigaste funktionerna i detta fönster nedan. Färgen bakom texten tillhör verktygsikonen med samma färg. Ex. Färgen bakom texten "Flyttningsverktyg" är pastellrosa, bubblan över kors-ikonen är pastellrosa - alltså är är denna ikon flyttningsverktyget.

En läsare påminde mig även om att jag borde påpeka att ni inte kan spara filen genom att klicka på "spara" eller "spara som..." utan den måste exporteras. Klicka på "exportera" alternativt "exportera som..." och spara som .png för bästa kvalité.