Margin och padding.

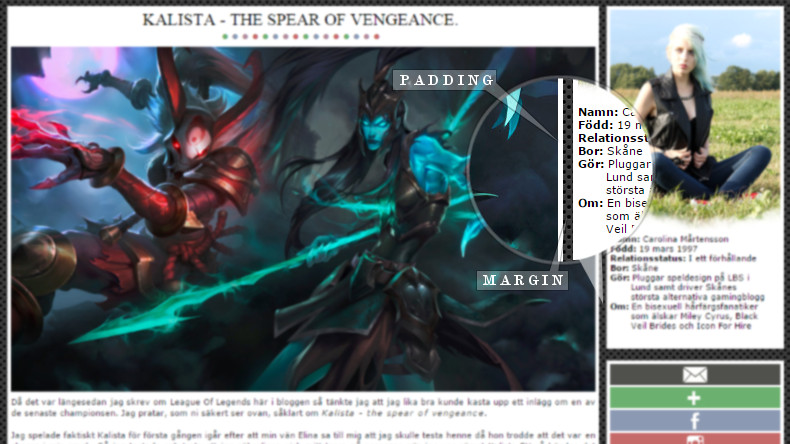
Jag får dagligen frågor om hur man ändrar sina mellanrum mellan content och menyn samt mellanrummet mellan inläggsbilder och content-side, så jag tänkte gå igenom detta nu. För det första så är det margin och padding som man ändrar för att få dessa mellanrum. Ni ser här nedan vad som styr vad.

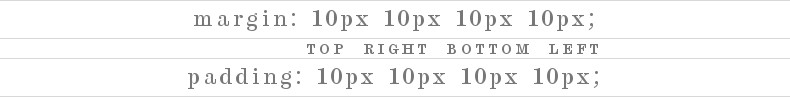
Man kan skriva dessa på flera olika sätt, här nedan har ni de olika sätten.

Ovan ser ni det vanligaste sättet, första siffran styr toppen, andra högersidan, tredje nedre delen och fjärde vänstersidan.

Denna variant passar perfekt om man vill ha lika stort mellanrum runt hela objektet, dvs. att ett nummer styr alla sidor. Slutligen finns det en variant som låter en styra varje sida via en egen rad. Dvs. att toppen skrivs som margin-top: 10px; och likadant fast med padding. Sedan ändrar man bara top mot valfri sida, så varje rad styr en viss sida.
Vad vill ni lära er i nästa designtips? Hoppas ni har koll på margin- och paddingkoderna nu.
Ida
Bra att veta!
Svar: Kul att du är med i veckans blogg, lycka till!
Ha en fortsatt trevlig dag! :)
Trackback